Cara Mudah Membuat Pop Up Like Facebook Di Blog
Beberapa blogger menggunakan Pop Up Like Facebook untuk meningkatan jumlah view di fanspage dan blog mereka. Namun, tak jarang pula, cara ini sedikit mengganggu pengunjung yang mampir di blog mereka.Itu adalah sebagian yang kubaca ketika mendapatkan script kode ini dari salah satu blog yang kemarin aku kunjungi. Script widget ini pun juga banyak sekali di share oleh beberapa blogger yang sememangnya memasang kode tersebut pada blog mereka. Dan, sebelum mengeshare script ini, tentu aku telah mencobanya terlebih dahulu di blogku. Biar dikira nggak gagal gitulah. Rada gimana gitu kalau pas dicobain orang lain ternyata scripsnya malah nggak working.
Widget Pop Up Like Fanspage yang aku pasang ini dijamin nggak bakalan menggangu para pengunjung yang singgah di blog kita. Karena, pop up yang aku gunakan, hanya muncul sekali dalam sehari pada viewer yang sama. Jadi, nggak bisa berkali-kali muncul seperti yang sering digunakan pada blog berita itu. Karena, biasanya para pengunjung itu kurang suka atau kemungkinan takut ngelike fanspage kita. Itu yang banyak kubaca dari keluhan para viewer lain. Atau bisa jadi, mereka pikir itu link virus yang membuat mereka enggan lagi berkunjung. Soalnya kan mendadak muncul gitu.

Pop up ini akan muncul beberapa saat setelah blog kalian di buka. Aku sudah mengatur timingnya agar pas buka blog kita nggak langsung ikutan muncul juga. Ketika pop up terbuka, pada sisi bagian belakang akan terlihat gelap dan tampilan depan pop up yang kita gunakan akan terlihat terang. Karena script kodenya hampir sama, jadi semua tampilan akan terlihat sama. Selain itu, Widget ini juga memiliki tampilan yang berbeda, yakni dengan menggunakan dua tombol close dan like. Nanti pengunjung tak perlu takut, jika ingin like ya bisa di like. Atau jika tak mau ya tinggal di close sesuai panah silangnya itu saja.
Lalu gimana caranya untuk membuat Pop Up Like Facebook di Blog? Mudah banget. Simak tutorial berikut ini.
Cara Membuat Pop UP Like Facebook Di Blog
- Seperti biasa, Login ke akun blogger.com kalian
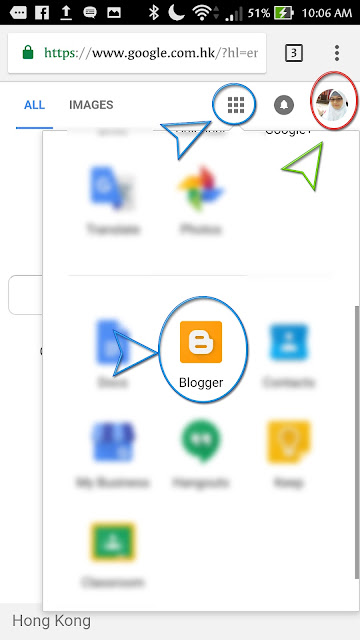
- Pada bagian Tata Letak (Layout), Klik Tambahkan Gadget (pilih tempatnya sesuai dengan yang kalian inginkan), Lalu pilih HTLM/Java Script. Dan setelah itu, masukan kode di bawah ini.
<script src='//ajax.googleapis.com/ajax/libs/jquery/2.0.0/jquery.min.js'></script>
<style>
#fanback {
display:none;
background:rgba(0,0,0,0.8);
width:100%;
height:100%;
position:fixed;
top:0;
left:0;
z-index:99999;
}
#fan-exit {
width:100%;
height:100%;
}
#fanbox {
background:white;
width:420px;
height:270px;
position:absolute;
top:58%;
left:63%;
margin:-220px 0 0 -375px;
-webkit-box-shadow: inset 0 0 50px 0 #939393;
-moz-box-shadow: inset 0 0 50px 0 #939393;
box-shadow: inset 0 0 50px 0 #939393;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
margin: -220px 0 0 -375px;
}
#fanclose {
float:right;
cursor:pointer;
background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEigmipIEDUksHmToQxDVy9P_w5VYug02UfvFY9XvLDynDFrJs8-EpLCSuBWv9hiR7JSTLf8iugCP7WDD_2rZjUhWhXdjx0oJsqcU-tcmf7dFlvSGIeUV7FPCoW9qstDz26iDZw48NmeZD_a/s1600/fanclose.png) repeat;
height:15px;
padding:20px;
position:relative;
padding-right:40px;
margin-top:-20px;
margin-right:-22px;
}
.remove-borda {
height:1px;
width:366px;
margin:0 auto;
background:#F3F3F3;
margin-top:16px;
position:relative;
margin-left:20px;
}
#linkit,#linkit a.visited,#linkit a,#linkit a:hover {
color:#80808B;
font-size:10px;
margin: 0 auto 5px auto;
float:center;
}
</style>
<script type='text/javascript'>
//<![CDATA[
jQuery.cookie = function (key, value, options) {
// key and at least value given, set cookie...
if (arguments.length > 1 && String(value) !== "[object Object]") {
options = jQuery.extend({}, options);
if (value === null || value === undefined) {
options.expires = -1;
}
if (typeof options.expires === 'number') {
var days = options.expires, t = options.expires = new Date();
t.setDate(t.getDate() + days);
}
value = String(value);
return (document.cookie = [
encodeURIComponent(key), '=',
options.raw ? value : encodeURIComponent(value),
options.expires ? '; expires=' + options.expires.toUTCString() : '', // use expires attribute, max-age is not supported by IE
options.path ? '; path=' + options.path : '',
options.domain ? '; domain=' + options.domain : '',
options.secure ? '; secure' : ''
].join(''));
}
// key and possibly options given, get cookie...
options = value || {};
var result, decode = options.raw ? function (s) { return s; } : decodeURIComponent;
return (result = new RegExp('(?:^|; )' + encodeURIComponent(key) + '=([^;]*)').exec(document.cookie)) ? decode(result[1]) : null;
};
//]]>
</script>
<script type='text/javascript'>
jQuery(document).ready(function($){
if($.cookie('popup_facebook_like') != 'yes'){
$('#fanback').delay(5000).fadeIn('medium');
$('#fanclose, #fan-exit').click(function(){
$('#fanback').stop().fadeOut('medium');
});
}
$.cookie('popup_facebook_like', 'yes', { path: '/', expires: 7 });
});
</script>
<div id='fanback'>
<div id='fan-exit'></div>
\
<div id='fanbox'>
\
<div id='fanclose'></div>
<div class='remove-borda'></div>
<iframe allowtransparency='true' frameborder='0' scrolling='no' src='//www.facebook.com/plugins/likebox.php?href=https://www.facebook.com/blogdandesaintutorial&width=402&height=255&colorscheme=light&show_faces=true&show_border=false&stream=false&header=false' style='border: none; overflow: hidden; margin-top: -19px; width: 402px; height: 230px;'></iframe>
</div>
</div>
Catatan :
- Jika kalian memasang script kode di atas, maka tampilannya hanya akan muncul dalam 7 hari sekali untuk 1 pengunjung aktif. Untuk merubahnya kalian tinggal ganti Kode 7 Menjadi 1. Lihat kode warna biru seperti ini $.cookie('popup_facebook_like', 'yes', { path: '/', expires: 7 }); atau kalian bisa menghapusnya. Biasanya akan muncul setiap waktu. Tapi, aku rasa ini nggak efisien. Soalnya, ya sekali udah di klik sama pengunjung, buat apa ditampilin lagi. Saranku sih, biar pengunjung nggak terganggu.
- Jangan lupa untuk mengubah delay atau tampilan pop up. Jika kalian tidak merubahnya, maka pop up ini akan muncul pada detik kelima. Untuk pengaturan pop up tampilan blog, silahkan ganti kode ini delay(5000). Untuk per 1000 = 1 detik. Jadi ketika kalian menggantinya menjadi 5000 maka pop up akan otomatis keluar saat detik kelima. Untuk membuatnya sedikit lebih lama, kalian bisa menggunakan delay yang lebih. Misal :
1000 = 1 detik
5000 = 5 detik
10000 = 10 detik
- Selain merubah kode-kode di atas, kalian juga bisa mengatur tampilan pop up sesuai keinginan kalain sendiri. Entah mau ganti warna tepian pop up atau sekedar mengganti panjang dan lebarnya. Untuk pemilihan warna kalian bisa lihat di kode warna HTML di sini
- Jika semua proses telah selesai, silahkan klik Save atau simpan dan sekarang kalian bisa melihat hasilnya. Jika kurang puas, kalian bisa menyuruh teman untuk melihat hasilya. Jika kurang paham, kalian bisa lihat foto di bawah ini.
 |
| Cara Memasukan Script Kode Pop Up |
Cukup mudah kan? Bisa langsung di coba di Blog kalian ya. Diharapkan setelah mencoba tidak mencopas tulisan ini kecuali script kodenya.
Jika kalian suka dengan tutorial ini, jangan lupa buat add dan like fanspage
Blog Tuturial & Desain Grafis. Tambahkan aku di akun G+ kalian juga, biar kita bisa saling BW an. Silahkan komen jika ada perntanyaan dan biasakan membacanya sampai tuntas. Salam emak-emak GO-BLOG.